Bạn có thể tham khảo & mua linh kiện tại đây:
- Mạch Arduino UNO R3
- Màn hình Oled I2C SSD1360 0.96 inch
- Test board (Breadboard)
- Dây cắm test board
- Điện trở 4.7k ôm
Thư viện Adafruit OLED cung cấp các phương pháp hữu ích để bạn dễ dàng cho chữ dịch chuyển.
- startscrollright(0x00, 0x0F): chữ chạy từ trái sang phải
- startscrollleft(0x00, 0x0F): chữ chạy từ phải sang trái
- startscrolldiagright(0x00, 0x07): chữ chạy từ góc dưới bên trái sang góc trên bên phải
- startscrolldiagleft(0x00, 0x07): chữ chạy từ góc dưới bên phải sang góc trên bên trái
Đoạn code sau đây thực hiện các hiệu ứng trên:
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
// Display static text
display.println("Scrolling Hello");
display.display();
delay(100);
}
void loop() {
// Scroll in various directions, pausing in-between:
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
Video minh hoạ đoạn code trên sau khi nạp chương trình:
Sử dụng các font chữ khác trên màn hình OLED
Thư viện Adafruit GFX cho phép chúng ta sử dụng một số phông chữ thay thế bên cạnh các phông chữ tích hợp. Nó cho phép bạn chọn giữa Serif, Sans và Mono. Mỗi phông chữ có sẵn in đậm, in nghiêng và ở các kích cỡ khác nhau.
Các kích thước được đặt theo phông chữ thực tế. Vì vậy, hàm setTextSize() không hoạt động với các phông chữ này. Các phông chữ có sẵn ở các kích cỡ 9, 12, 18 và 24 và cũng chứa các ký tự 7 bit (mã ASCII) (được mô tả là 7b trong tên phông chữ).
Bạn có thể chọn từ các lựa chọn phông chữ dưới đây:
FreeMono12pt7b.h FreeSansBoldOblique12pt7b.h
FreeMono18pt7b.h FreeSansBoldOblique18pt7b.h
FreeMono24pt7b.h FreeSansBoldOblique24pt7b.h
FreeMono9pt7b.h FreeSansBoldOblique9pt7b.h
FreeMonoBold12pt7b.h FreeSansOblique12pt7b.h
FreeMonoBold18pt7b.h FreeSansOblique18pt7b.h
FreeMonoBold24pt7b.h FreeSansOblique24pt7b.h
FreeMonoBold9pt7b.h FreeSansOblique9pt7b.h
FreeMonoBoldOblique12pt7b.h FreeSerif12pt7b.h
FreeMonoBoldOblique18pt7b.h FreeSerif18pt7b.h
FreeMonoBoldOblique24pt7b.h FreeSerif24pt7b.h
FreeMonoBoldOblique9pt7b.h FreeSerif9pt7b.h
FreeMonoOblique12pt7b.h FreeSerifBold12pt7b.h
FreeMonoOblique18pt7b.h FreeSerifBold18pt7b.h
FreeMonoOblique24pt7b.h FreeSerifBold24pt7b.h
FreeMonoOblique9pt7b.h FreeSerifBold9pt7b.h
FreeSans12pt7b.h FreeSerifBoldItalic12pt7b.h
FreeSans18pt7b.h FreeSerifBoldItalic18pt7b.h
FreeSans24pt7b.h FreeSerifBoldItalic24pt7b.h
FreeSans9pt7b.h FreeSerifBoldItalic9pt7b.h
FreeSansBold12pt7b.h FreeSerifItalic12pt7b.h
FreeSansBold18pt7b.h FreeSerifItalic18pt7b.h
FreeSansBold24pt7b.h FreeSerifItalic24pt7b.h
FreeSansBold9pt7b.h FreeSerifItalic9pt7b.hBây giờ, màn hình của bạn hiện chữ “Hello, world!” với font FreeSerif
Vẽ hình trong màn hình OLED
Thư viện Adafruit OLED cung cấp các hàm hữu ích để vẽ pixel, bạn hãy xem các cách sử dụng các hàm đó dưới đây để có một cái nhìn tổng quan về phương thức hoạt động.
Vẽ một điểm ảnh.
Để vẽ một điểm ảnh trong màn hình OLED, bạn có thể sử dụng hàm drawPixel(x, y, color) trong đó x, y là toạ độ xuất hiện điểm ảnh và color là màu. Ví dụ:
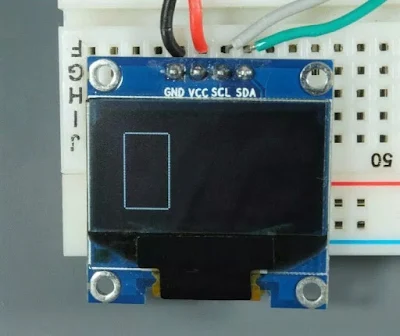
display.drawPixel(64, 32, WHITE);Hàm drawRect(x, y, width, height, color) cung cấp một cách dễ dàng để vẽ một hình chữ nhật. Tọa độ (x, y) chỉ góc trên cùng bên trái của hình chữ nhật. Sau đó, bạn cần chỉ định chiều rộng, chiều cao và màu sắc:
display.drawRect(10, 10, 50, 30, WHITE);
Thư viện cũng cung cấp các hàm để hiển thị hình chữ nhật với các góc được bo tròn tròn: drawRoundRect() và fillRoundRect(). Các hàm này có thông số tương tự các hàm trên cộng với thông số góc bo tròn. Ví dụ:
display.drawRoundRect(10, 10, 30, 50, 2, WHITE);
Hoặc to tất cả các điểm ảnh trong nó:
Vẽ hình tròn
Để vẽ một vòng tròn, sử dụng hàm drawCircle(x, y, radius, color). Các tọa độ (x, y) chỉ ra tâm của vòng tròn. Bạn cũng chỉnh bán kính như một đối số. Ví dụ:
display.drawCircle(64, 32, 10, WHITE);
Và bạn cũng có thể vẽ một hình tròn và tô đầy điểm ảnh trong nó với hàm fillCircle()
Vẽ một hình tam giác
Sử dụng hàm drawTriangle(x1, y1, x2, y2, x3, y3, color) để xây dựng một tam giác. Trong đó các thông số x, y lần lượt là toạ độ của các góc tam giác, và color là màu của nó.
display.drawTriangle(10, 10, 55, 20, 5, 40, WHITE);
Sử dụng hàm fillTriangle() để vẽ một hình tam giác tô đầy các điểm ảnh trong nó.
display.fillTriangle(10, 10, 55, 20, 5, 40, WHITE);
Âm bản
Thư viện cung cấp một hàm bổ sung mà bạn có thể sử dụng với hình ảnh hoặc văn bản: hàm invertDisplay(). Chọn true để làm đối số để đảo ngược màu sắc của màn hình hoặc false để lấy lại màu sắc ban đầu.
Nếu bạn gọi hàm sau sau khi xác định hình tam giác:
display.invertDisplay(true);
Bạn sẽ thấy được một hình tam giác ngược màu như sau:
Tổng hợp code vẽ hình
Nạp đoạn code mẫu dưới đây, nó sẽ hiển thị từng đoạn code mà chúng ta đã đề cập phía trên và vẽ tất cả các hình của nó.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000); // Pause for 2 seconds
// Clear the buffer
display.clearDisplay();
// Draw a single pixel in white
display.drawPixel(64, 32, WHITE);
display.display();
delay(3000);
// Draw line
display.clearDisplay();
display.drawLine(0, 0, 127, 20, WHITE);
display.display();
delay(3000);
// Draw rectangle
display.clearDisplay();
display.drawRect(30, 10, 50, 30, WHITE);
display.display();
delay(3000);
// Fill rectangle
display.fillRect(30, 10, 50, 30, WHITE);
display.display();
delay(3000);
// Draw round rectangle
display.clearDisplay();
display.drawRoundRect(10, 10, 30, 50, 2, WHITE);
display.display();
delay(3000);
// Fill round rectangle
display.clearDisplay();
display.fillRoundRect(10, 10, 30, 50, 2, WHITE);
display.display();
delay(3000);
// Draw circle
display.clearDisplay();
display.drawCircle(64, 32, 10, WHITE);
display.display();
delay(3000);
// Fill circle
display.fillCircle(64, 32, 10, WHITE);
display.display();
delay(3000);
// Draw triangle
display.clearDisplay();
display.drawTriangle(10, 10, 55, 20, 5, 40, WHITE);
display.display();
delay(3000);
// Fill triangle
display.fillTriangle(10, 10, 55, 20, 5, 40, WHITE);
display.display();
delay(3000);
// Invert and restore display, pausing in-between
display.invertDisplay(true);
delay(3000);
display.invertDisplay(false);
delay(3000);
}
void loop() {
}











Post a Comment